I decided to do a video tutorial on how to use the data visualization tool TimelineJS. I had used this website for the midterm and I thought that it was a relatively easy tool to use. Using Google Spreadsheets, one can make a feasible timeline in no time at all! Even though the process is fairly simple, not following the guidelines can mess up the end result.
TimelineJS is helpful in what it states in its name – making a timeline. The process is not too difficult and it only requires one application to work. If one wanted to make any sort of timeline, TimelineJS would work just fine. HTML can also be used to “spice up” the timeline.
In the video below, I show how to use TimelineJS using data from a CSV, narrow down my data, and make a timeline of the first 10 United States Presidents.
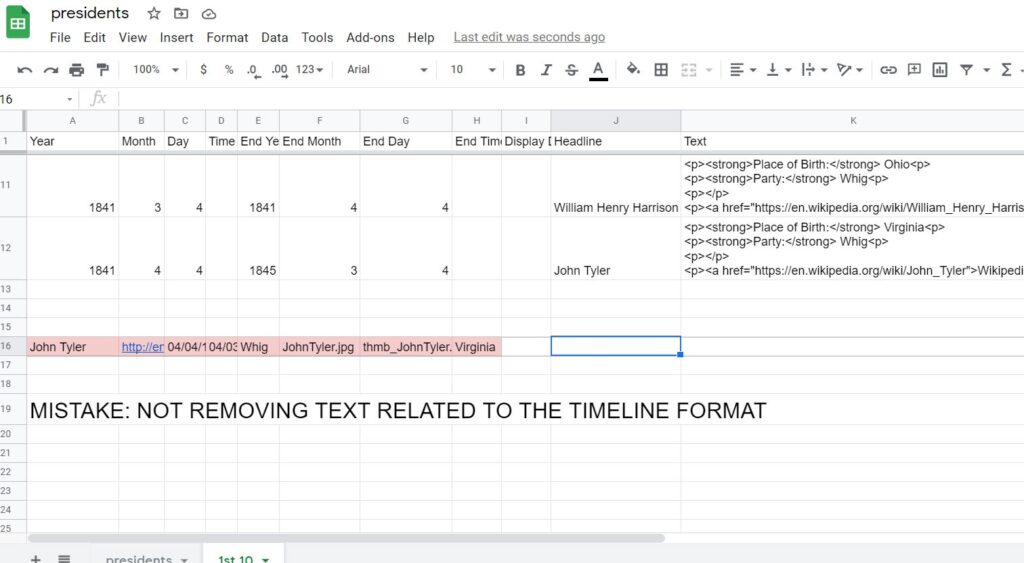
I forgot to show this in the video but here is what the mistake looked like:

And here is how the timeline turned out as a result:
So make sure to delete any unnecessary text that isn’t related to formatting the timeline.
Check out the links below to learn more about TimelineJS and how to use it:
- Main Site
- Guide on How to Format a Google Spreadsheet for the Timeline
- Example Spreadsheet (“Women in Computing”, shown on the main page)
Source of data: https://gist.github.com/namuol/2657233
Constance, I really appreciated that you made a video for your tutorial and found it helpful to follow along as you completed the steps! This seems like a really versatile tool and you did a wonderful job explaining all the different applications and settings. As someone who has used TimelineJS before, I never knew that I could write HTML directly into the spreadsheet. I will definitely be doing that in the future!
This was awesome! I worked once on TimelineJS in highschool and I got annoyed, having watched this, made so much more sense! I love that you did a video that could be paused and followed along!!
I thought that it was really cool how you opted to create a video tutorial for this as opposed to meticulously writing out the steps on the page. It is very easy to follow along and be able to see you physically doing what you are describing. Additionally, I know that the process of embedding the finished product is often confusing so I thought that your explanation of this was well done.
Thank you for your post, Constance! I thought your tutorial was very easy to follow, and I enjoyed learning about TimelineJS! I also really appreciated your point to describe a potential mistake that users could make when going through this process themselves, I think that sort of transparency really encapsulates the spirit of the digital humanities!
This was a wonderful tutorial! My group is working on adding a timeline to our final project using TimelineJS and your video serves as a valuable resource! I’ll be sure to avoid the mistake you so helpfully made note of!